Within the HTML Text Editor, place your mouse cursor at the insertion point (the place in your document where you wish to insert the link).
Click the Hyperlink button (![]() ).
).
Click Insert Link.
It is possible to utilise three types of hyperlinks in PAYD Pro Plus: hyperlinks to URLs, hyperlinks to email addresses, and hyperlinks to anchors.
Hyperlinks can be used extensively throughout the ecommerce module; essentially whereever the HTML Text Editor is used, it will be possible to use hyperlinks. This includes the Mass Mailing function, ecommerce Articles, emails generated from ecommerce orders etc.
Within the HTML Text Editor, place your mouse cursor at the insertion point (the place in your document where you wish to insert the link).
Click the Hyperlink button (![]() ).
).
Click Insert Link.
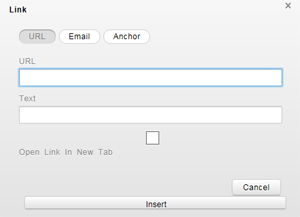
The Link dialog box appears.

See the sections below for further instructions.
URLs are addresses for websites. A URL link will provide a link to an external website when clicked. This can be useful when providing information about a product; e.g. you can use a hyperlink to the manufacturer's product page.
In a web browser, go to the web page to which you want to link e.g. www.somesite.com/productdescription.
Select the URL and copy it (press the 'Ctrl' key, then the 'C' key on the keyboard).
Within the HTML Text Editor, place your mouse cursor at the insertion point (the place in your document where you wish to insert the link).
Click the Hyperlink button (![]() ).
).
Click Insert Link.
The Link dialog box appears, with the URL tab selected by default.
In the URL field, paste the URL you copied (press the 'Ctrl' key, then the 'V' key on the keyboard). The URL appears in the field.
Click inside the Text field and type the text you want to appear.
NOTE: If the URL is really long or complicated, you can use the Text field to display the text that you want to display instead e.g. "http://www.moneris.com/merchant-support/downloadable-guides/reference-guides?sc_lang=en" can be shortened to "moneris.com/guides".
Choose one of the following output options when the link is clicked:
If you want the link to open in a new tab in the browser when clicked, place a checkmark in the Open Link In New Tab checkbox.
OR
If you want the link to open in the current browser in which the content is being viewed, leave the box unchecked.
Click the Insert button at the bottom of the Link dialog box.
The dialog box closes and you are returned to the HTML Text Editor. Your URL link is visible within the editor.
Repeat steps 1 - 10 to insert additional URL hyperlinks as needed.
Email hyperlinks are hyperlinks to email addresses. The most common usage tends to be a "Contact Us" or "Reply To" email link within a document e.g. "To send a confidential email to our customer service department, please click here." Please ensure that the email address to which you are linking is active, and that you have spelled the address correctly.
Within the HTML Text Editor, place your mouse cursor at the insertion point (the place in your document where you wish to insert the link).
Click the Hyperlink button (![]() ).
).
Click Insert Link.
The Link dialog box appears, with the URL tab selected by default.
Click the Email button.
In the Email field, enter the email address e.g. [email protected].
Click inside the Text field and type the text you want to appear.
NOTE: If the email address is really long or complicated, you can use the Text field to display the text that you want to display instead e.g. "To send a confidential email to our customer service department, please click [email protected]."can be shortened to "To send a confidential email to our customer service department, please click here".
Click the Insert button at the bottom of the Link dialog box.
The dialog box closes and you are returned to the HTML Text Editor. Your email link is visible within the editor.
Repeat steps 1 - 8 to insert additional email hyperlinks as needed.
An anchor hyperlink can be used to link one section of your article to another section. For example, in the second paragraph of your article you might have important product information to which you want to refer later in the article. If you "drop an anchor" to a word or phrase in that second paragraph, you can redirect readers back to that paragraph at another point e.g. in the seventh paragraph.
A common use of anchors are in documents like FAQs (Frequently Asked Questions). You will usually see a link at the end of each section of an FAQ that says "Back to Top". You would drop an anchor at the top of the page, and that Back to Top link would redirect a reader back to the top of the page when clicked.
Within the HTML Text Editor, place your mouse cursor at the insertion point (the place in your document where you wish to insert the link).
Click the Hyperlink button (![]() ).
).
Click Insert Link.
The Link dialog box appears, with the URL tab selected by default.
Click the Anchor button.
Click inside the Anchor field and give your anchor point a name e.g. "Top". This name is what you refer to later on when redirecting the reader back to this spot in the document.
Click inside the Text field and enter the text you want the anchor to display e.g. Top of Page.
Click the Insert button at the bottom of the Link dialog box.
The dialog box closes and you are returned to the HTML Text Editor. Your email link is visible within the editor.
Repeat steps 1 - 8 to insert additional anchors as needed.