Creating an Image Slide Show Widget
An image slide show is a great way to showcase your products. The Image Slide Show widget is an easy way to put this showcasing tool on your ecommerce website. It can be accomplished in two steps:
-
Create the widget.
-
Add images to the widget.
To create an image slide show widget:
-
From the PAYD Administration main screen, click the Ecommerce.
-
On the Ecommerce menu, under the Site section, click Themes.
-
In the Ecommerce - Themes, click on the theme name.
-
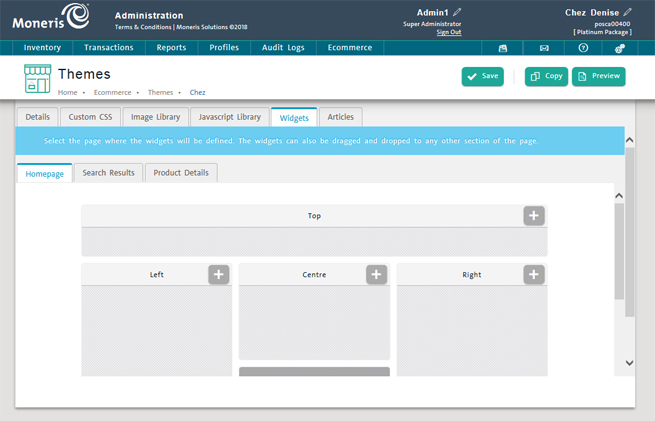
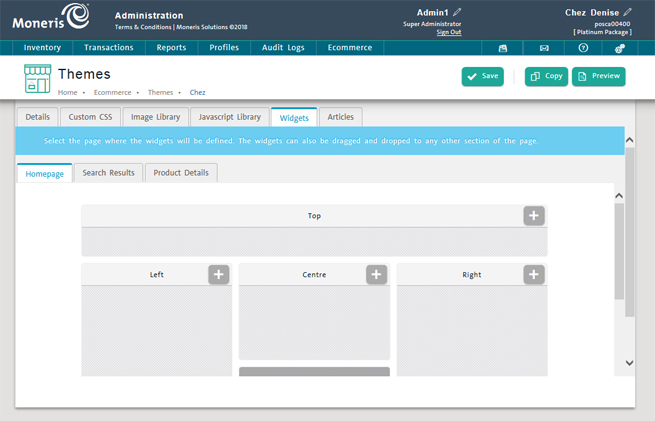
Click the Widgets tab on the top of the screen.

-
Select the tab which represents to page on which you want your widget to appear. Choose from:
● Homepage - This is the default tab selected. Homepage represents your ecommerce website's home page. This is the page that customers will see first when they arrive at your website.
● Search Results - This tab represents a Search Results page that will appear once a customer has used search functionality on the ecommerce website to search for something.
● Product Details - This tab represents a product details page that is unique to each product clicked on from the homepage or from search results. When a customer clicks on a product, the product details page loads up.
-
Once you have selected the tab, use the mock-up of the web page to select the area of the web page on which you want the widget to appear. Choose from:
● Top
● Left
● Centre
● Right
● Bottom
● Footer
● Absolute Positioning.
-
In the area of the page where you wish to add the widget, click the  button.
button.
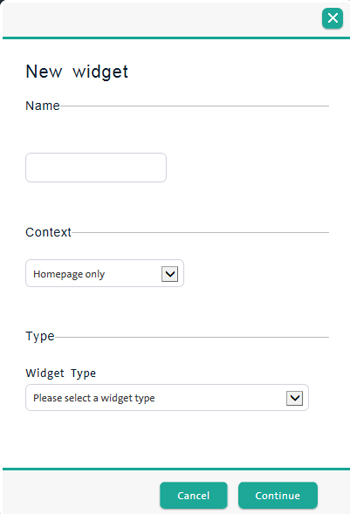
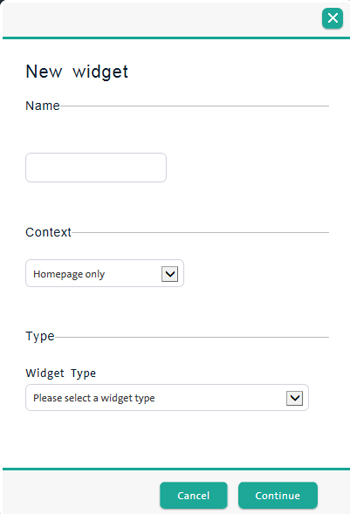
The New Widget screen will appear.

-
In the Name field, enter a name for the widget.
-
Click the Context drop-down menu and select the context in which you would like the widget to appear following these guidelines:
● All contexts - The widget will appear on every page of your ecommerce website in the area you selected in steps 6 and 7.
● Homepage only - The widget will only appear on the homepage of your ecommerce website in the area you selected in steps 6 and 7.
● Search Results only - The widget will only appear on the Search Results page of your ecommerce website in the area you selected in steps 6 and 7.
● Product Details only - The widget will only appear on the product details page of an item that the user clicked in the area you selected in steps 6 and 7.
-
Click the Widget Type drop-down menu and select Image slide show.
-
Click the Continue button.
To configure the slide show behaviour:
-
Enter a slide show description in the Description field. See Using the HTML Text Editor for more assistance.
-
Complete the fields in the Details section as follows:
● Optional div ID - the div ID is an alphanumeric identifier for the widget. This identifier is used by CSS to refer to the widget. The value entered here should be unique (e.g. do not use this div ID for multiple widgets).
● Online - use the radio buttons to select whether or not the widget will be visible on your ecommerce website. Select Yes to make the slide show widget visible; select No to remove it from your site.
● Context - use this drop-down menu to select which pages of the ecommerce website will display the slide show widget. Select All to have it appear on all ecommerce pages; select Homepage to have it appear only on the homepage; select Search Results to have it appear only on the results of a product search; select Product Details to have it appear only on a product's details page.
NOTE: The Context options are mutually exclusive - you cannot choose to have a Widget appear in Homepage and Search Results. It can only appear in one place or all places.
● Delay between images in seconds - use this field to enter the frequency with which the images in the slide show are displayed and replaced by the next image in the list. For example, entering a value of 60 means that each image in the slide show will display for 1 minute, then be replaced by the next image in the list in an endless loop.
-
Add images to the widget.
To add image files to the slide show widget:
-
At the top of the image slide show widget's profile, click on the Images tab.
-
In the Add Element section, do one of the following:
● For images stored on your local hard drive:
a. Click the ellipsis button ( ) to browse for the image file stored on your local hard drive.
) to browse for the image file stored on your local hard drive.
b. Locate the image file you wish to use and highlight it.
c. Click the Open button.
d. Click the Save button.
OR
● For images on the web:
a. Type/paste the image file's URL into the URL field.
b. Click the Save button.
To change the display order of the images (elements):
● Click the up arrow ( ) to move an element higher in the order (e.g. it will be displayed sooner).
) to move an element higher in the order (e.g. it will be displayed sooner).
● Click the down arrow ( ) to move an element lower in the order (e.g. it will be displayed later).
) to move an element lower in the order (e.g. it will be displayed later).
To remove an image from the slide show:
● Click the Delete button ( ) beside an image (in the Element header) to remove it.
) beside an image (in the Element header) to remove it.
● Click the Ok button to confirm the deletion.
WARNING: Do not click the Delete button on the bottom right side of the widget profile - this will delete the widget, not remove the image.
To delete the image slide show widget:
● Refer to the Deleting Widgets topic for more information.
Related Topics:
Widgets Overview
Adding Widgets to the Website



 ) to browse for the image file stored on your local hard drive.
) to browse for the image file stored on your local hard drive.